|
|
|
|
| 该实例制作的是一幅电脑产品宣传海报,通过绘制简单、生动的电脑图形,再加以轻快、活泼的色调,使整个画面给人来带科技、时尚、前卫的视觉感受。 |
|
(10)参照图12-28所示,绘制出机箱底部的图形,然后使用“交互式填充”工具,为其填充渐变色,并设置轮廓色为无。
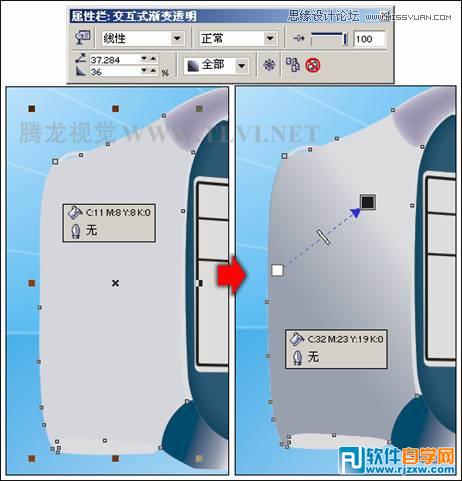
图12-28 绘制机箱下部图形 (11)下面在机箱的侧面绘制图形,完毕后将该图形原位置再制,调整再制图形的填充颜色,然后为其添加线性透明效果,如图12-29所示。
图12-29 绘制机箱侧面图形 (12)参照前面绘制图形的方法,绘制出电脑机箱上的其他细节图形和显示器图形,如图12-30所示。读者也可以导入本书附带光盘Chapter-12“电脑组件.cdr”文件,调整图形的位置即可。
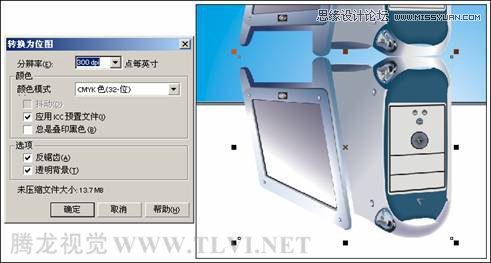
图12-30 绘制显示器图形 (13)将绘制完成的电脑图形群组,然后将其再制,确定再制图形的选择状态,然后单击属性栏中的“镜像”按钮,将再制图形垂直镜像,并调整图形的位置。执行“位图”→“转换为位图”命令,保持对话框的默认设置,单击“确定”按钮,将其转换为位图图像,如图12-31所示。
图12-31 转换为位图 (14)保持位图的选择状态,使用“形状”工具选中底部两个节点,将其向上移动,将多余部分隐藏。然后使用“交互式透明”工具,为位图图像添加线性透明效果,制作出电脑的倒影,如图12-32所示。
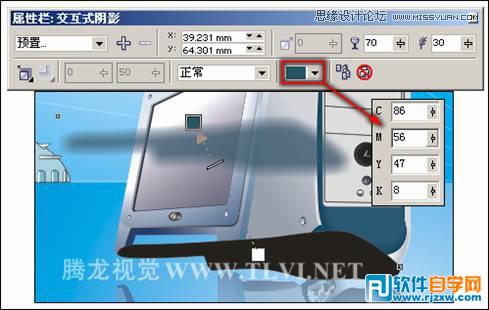
图12-32 添加透明效果 (15)参照图12-30所示,绘制一个填充任意颜色的曲线图形,然后使用“交互式阴影”工具,为图形添加阴影效果,如图12-33所示。
图12-33 绘制图形并添加阴影效果 (16)按下键将阴影拆分,然后将绘制的曲线图形删除,调整阴影图形的位置和顺序,制作出电脑的阴影效果,如图12-34所示。
图12-34 调整阴影图形 (17)最后在页面中添加相关的文字信息和装饰图形,完成实例的制作,如图12-35所示。如果读者在制作过程中遇到什么问题,可打开本书附带光盘Chapter-12“电脑宣传海报.cdr”文件进行查看。
图12-35 完成效果
|