|
|
|
|
| 下面给大家介绍的是社保APP图标怎么用AI绘制出来,喜欢的朋友可以一起来学习哦! |
|
效果图:
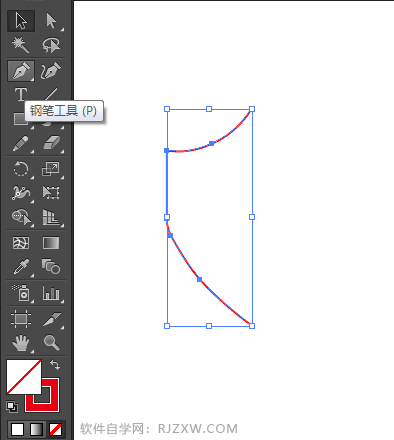
第1步、点击钢笔工具,绘制下面图形。
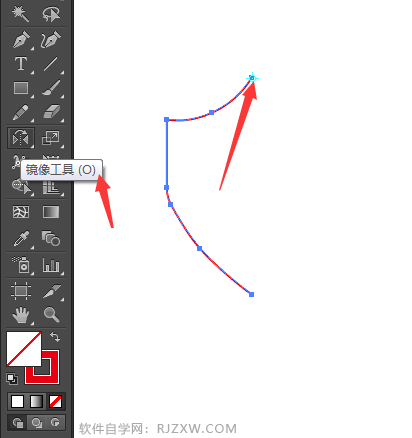
第2步、选中对象,点击镜像工具,把中心点移到图形的上面去。
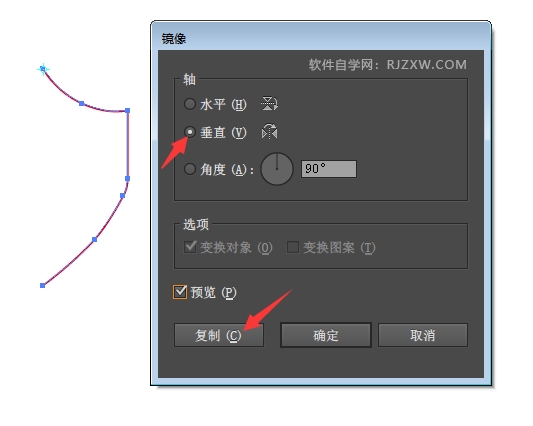
第3步、然后按住alt不放,点击中心点,弹出镜像对话框,设置垂直。点击复制。
第4步、镜像后的效果。
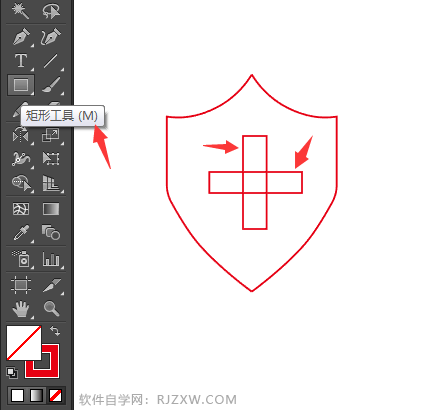
第5步、然后使用矩形工具,绘制一个十字型图形出来。
第6步、然后绘制矩形工具,如下图所示:
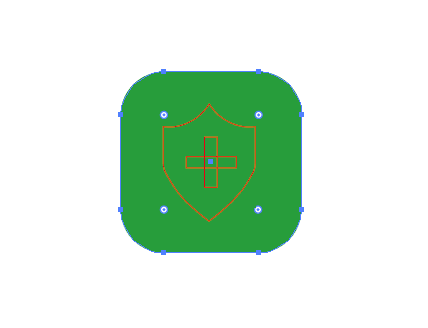
第7步、把矩形填充为绿色。如下图所示:
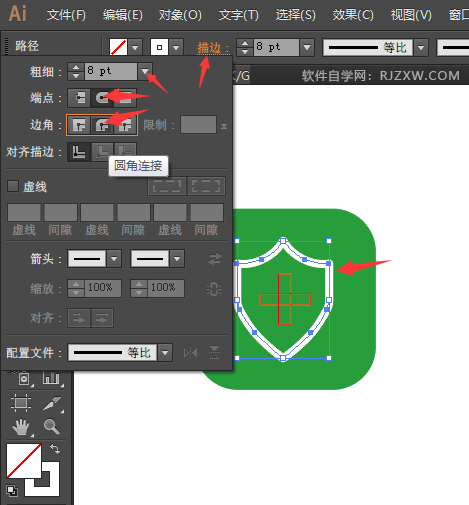
第8步、给里面盾形设置描边为8pt,
第9步、里面的十字也设置白色。效果图如下:
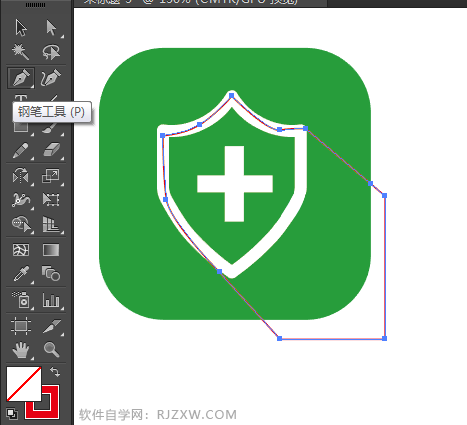
第10步、使用钢笔工具,绘制一个红色的图形。
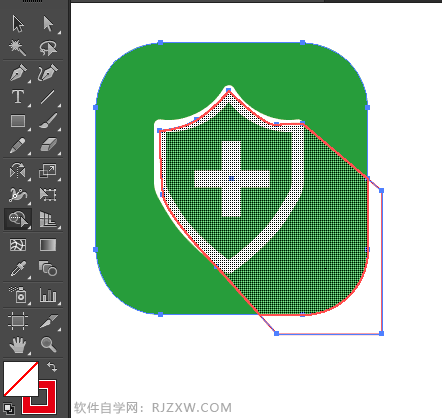
第11步、选择红色图标与绿色图标。进行形状生成。
第12步、生成后填充深绿色。效果如下:
|