|
|
|
|
| 本例由软件自学网的美工老师介绍如何使用Photoshop的剪贴蒙板等工具制作流动的斑马线,主要学习自定义图案、选区、描边、剪贴蒙板以及动画的制作,希望对有此需要的同学们有所帮助. |
|
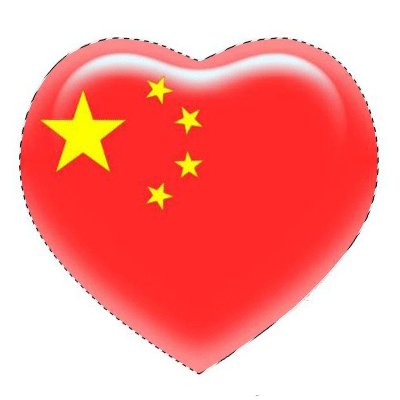
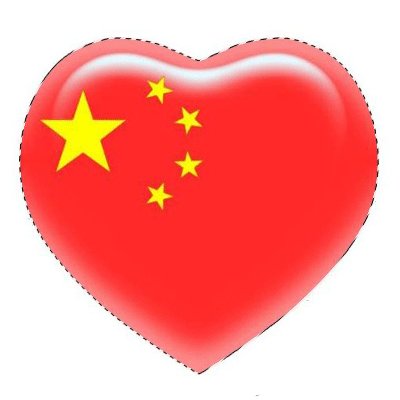
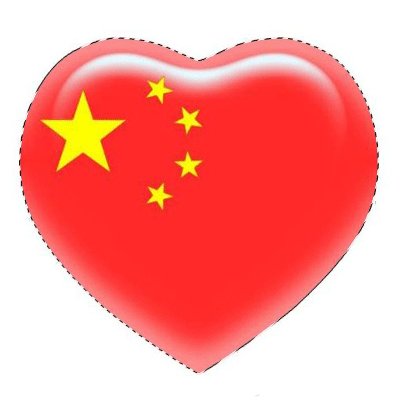
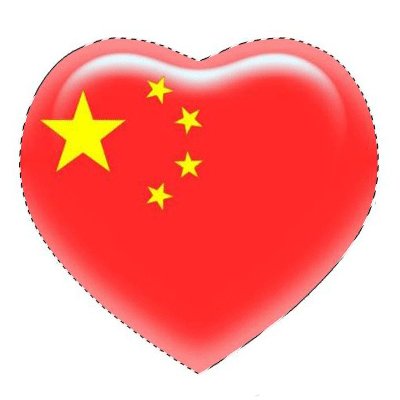
我们先来看看效果图:
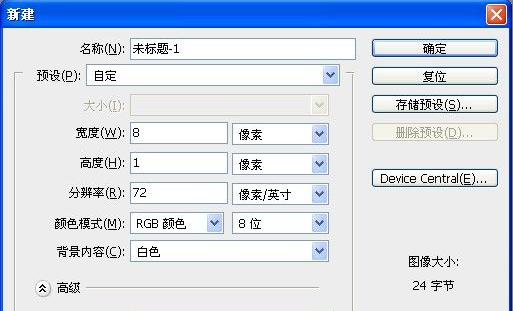
1、新建一个宽度为8像素,高度为1像素,背景为白色的新文件;
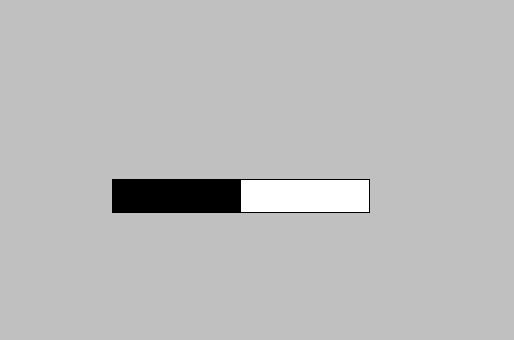
2、把文件放到最大,使用矩形选框工具拉出一半的选区,填充黑色。(可以按D键将前景色恢复默认黑色,按Alt+delete填充前景色)。
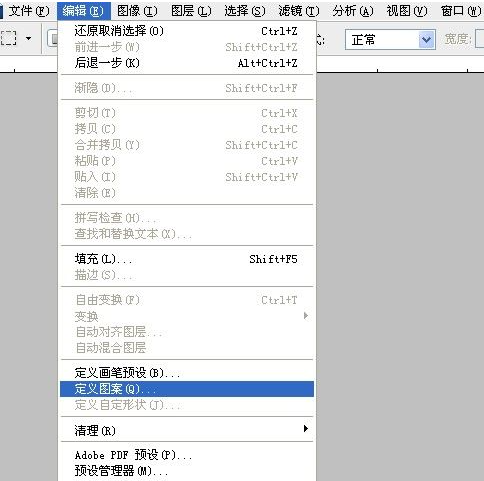
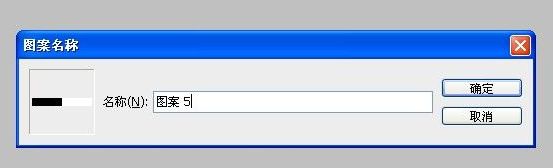
3、定义图案,随便取一个名称,默认也行。
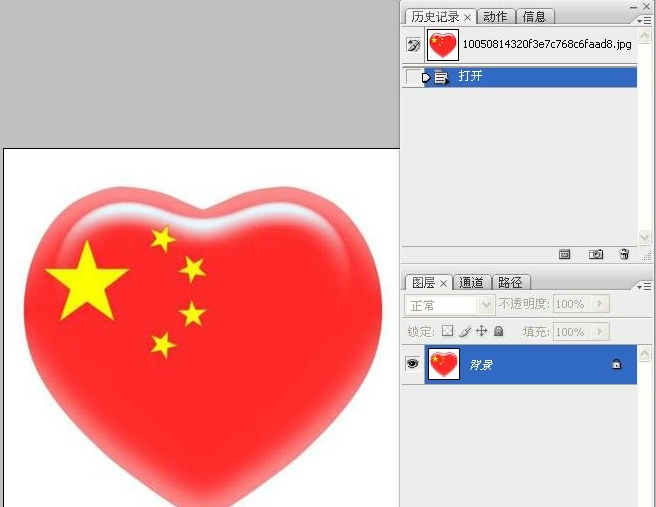
4、这个文件的使命已经完成,可以关闭它。下面打开素材图片。
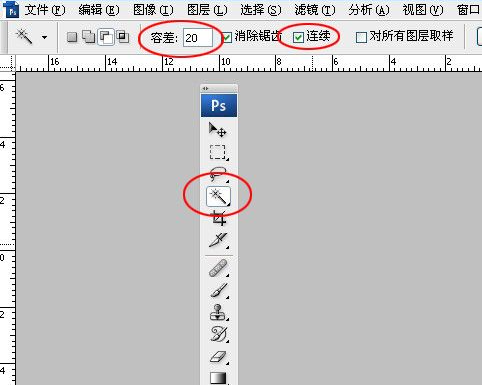
5、使用磨棒工具,容差设置为20,勾选连续。
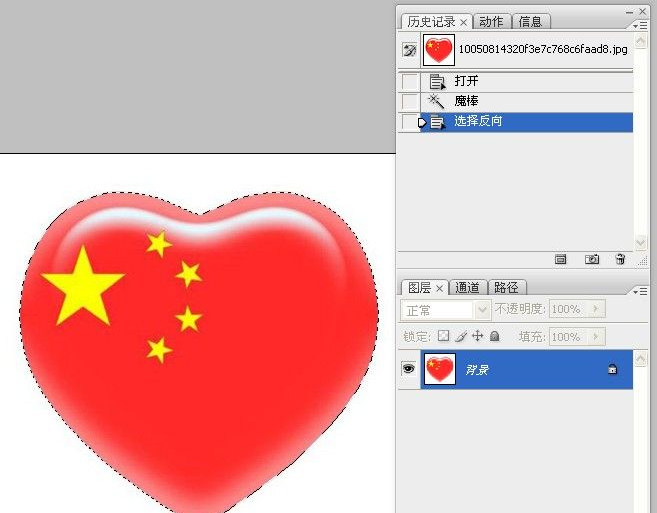
6、使用磨棒工具在红心旁边的白色部分点一下,再按Shift+Ctrl+I反选得到红心选区。
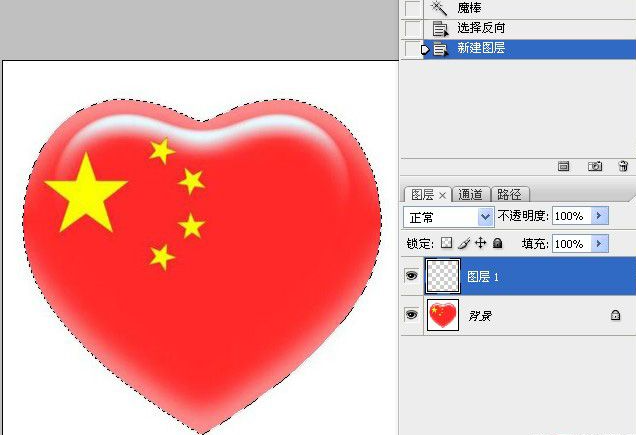
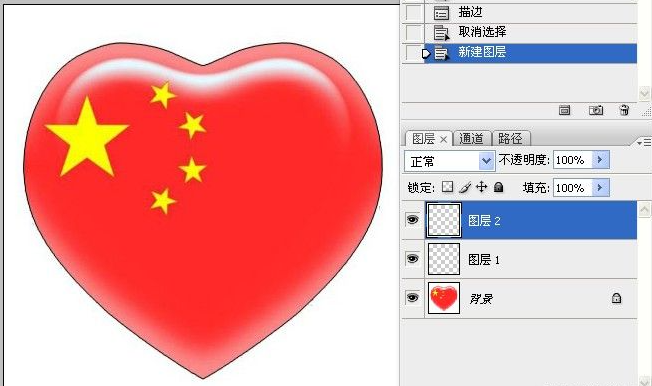
7、点击红框内所示图标新建一个空白图层1。
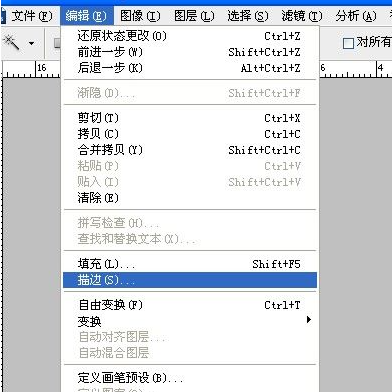
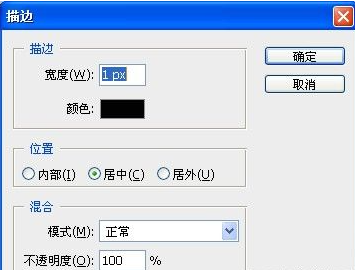
8、对红心选区进行描边,宽度1像素,颜色随意。
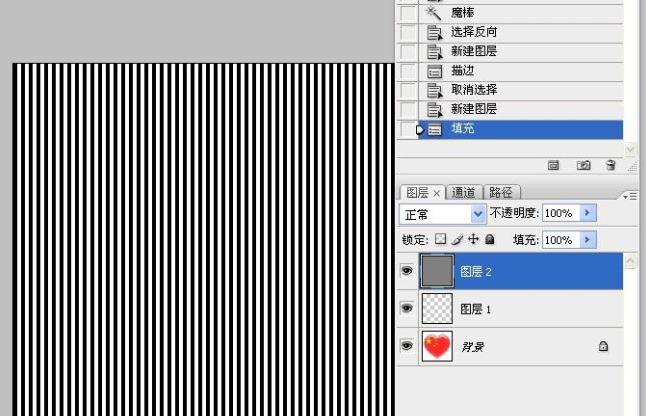
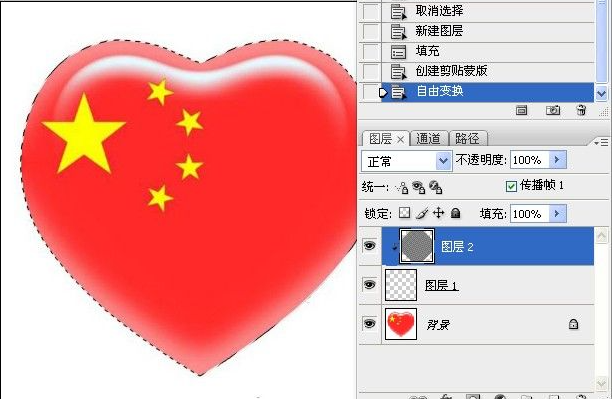
9、新建空白图层2。
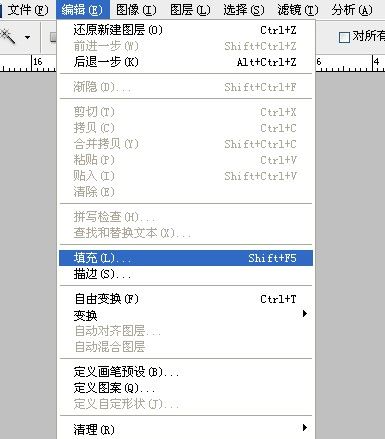
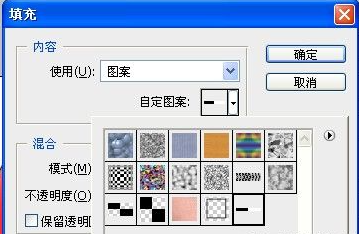
10、对图层进行填充,使用图案填充,选择刚刚定义的图层进行填充。
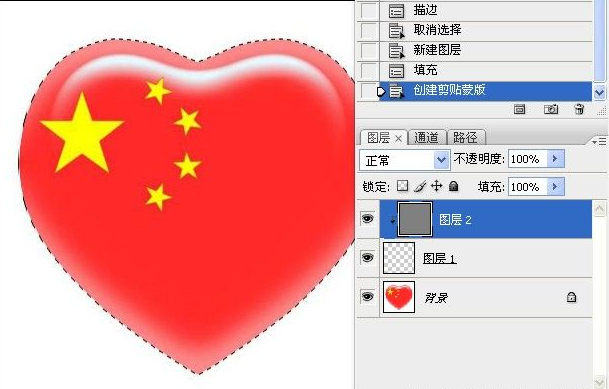
11、按Alt+Ctrl+G,对图层2创建剪贴蒙板。
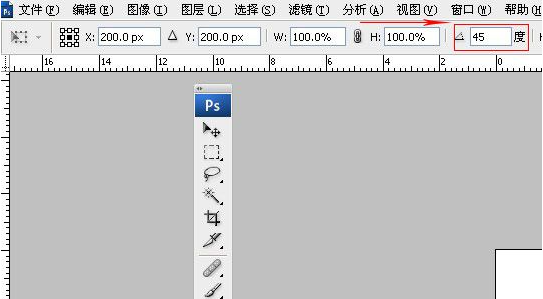
12、按Ctrl+T,对图层2进行自由变换,在上方属性栏内,旋转角度设置为45度,其他数值默认,按回车确定。
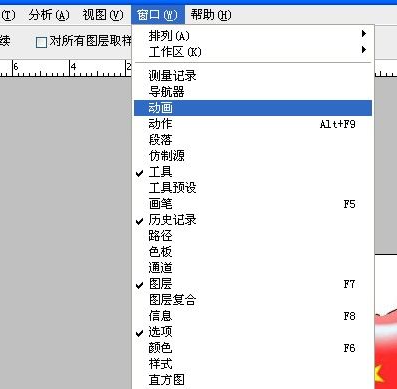
13、打开动画面板。
14、确保图层2为当前操作,在移动工具上点击一下。
15、点击红框内所示按钮复制帧,按右方向键2次,将图层2向右移动2像素。
16、再进行帧复制,再按右方向键2次。使用同样方法操作4次,这样我们就有了5帧(为什么要用5帧呢,因为除了第一帧外还有4帧,图层移动了4次,4帧乘以2像素等于8像素,和我们刚才定义的图层宽度一样,刚好一个循环)。
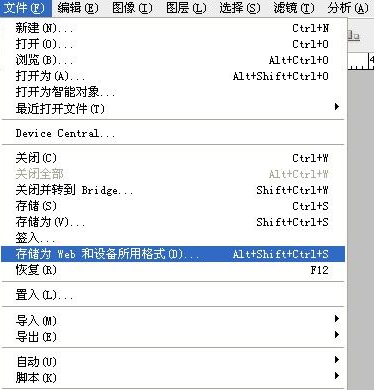
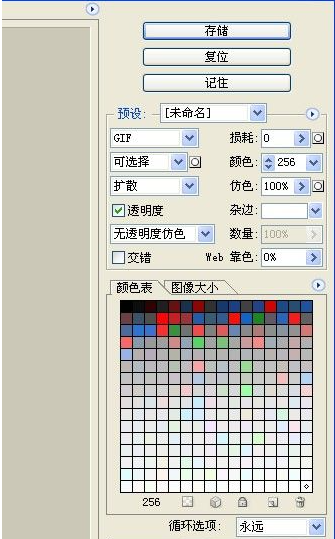
17、保存动画,注意循环选项选择“永远”。
18、编后:在对选区进行描边时,如果使用路径勾出选区,再使用1像素的铅笔工具进行描边,为样描出的边会更尖锐,效果会更好。有趣的是,你只要把下边描边图层进行替换,即对描边图层进行全选后清除,再重新对另外一个选区或路径进行描边,就可以制作新动画了。 最终效果
|