|
大家好,我们又见面,今天做什么呢?因为上一节已经说了要做个帆船,现在想改也晚了,呵呵。我
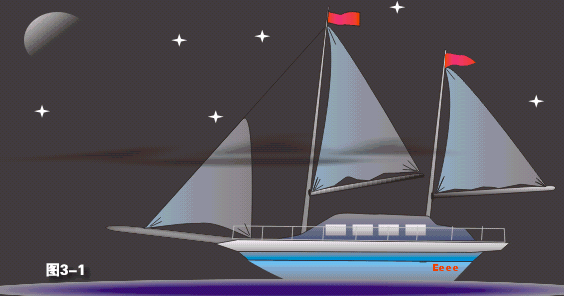
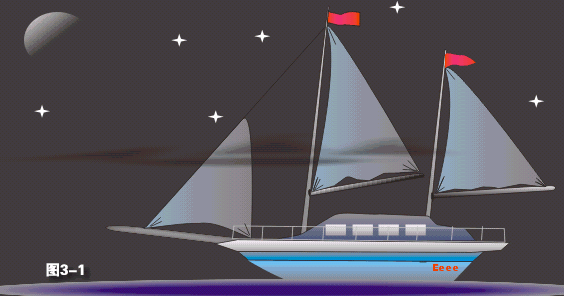
认为做实例是学软件最好的一个办法,我总是先实践后学理论,所以补考的时候老是能看见我,哎不说这些伤心事了,做个漂亮的图形就什么都有了,好现在就开始做帆船。其实每一节所用到的东西都差不多,只是希望大家能多动手,熟练掌握这些可爱的工具们。先看效果,如图3-1所示。

其实帆船的制作是很简单的,因为帆船的工具只有贝兹工具(bezier tool)、形状工具(shape tool)和渐变填充工具(fountain fill tool)。背景用到了交互式调和工具、交互式透明透明工具以及交互式投影工具(什么,看不见?呵呵,这算是本人的一个小发明,到后面我会告诉大家它在哪了,效果还不错呢!)。
今天的制作分成2部分,一个是船体的制作,一个是背景的制作,希望大家在制作过程中,对这些工具有个更深的了解,掌握了它们才能掌握corelDRAW.
具体制作步骤:
1.单击 图标创建新图形文件。 图标创建新图形文件。
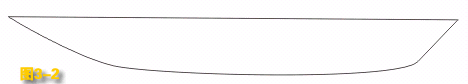
2.单击工具箱中的 图标,绘制一个封闭图形,然后在单击工具箱中的 图标,绘制一个封闭图形,然后在单击工具箱中的 图标调整图形位置,然后对节点加工,对要圆滑的点,可以选择 图标调整图形位置,然后对节点加工,对要圆滑的点,可以选择 图标,进行圆滑处理,最终效果如图3-2所示.这样就完成了船底座的样子了! 图标,进行圆滑处理,最终效果如图3-2所示.这样就完成了船底座的样子了!

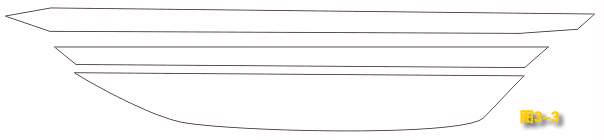
3.接着绘制底座上面的图形,具体方法如步骤2所示,先看图3-3所示。什么?不像?你做好了以后组合起来看看就好了,这样就算是把整个船的底座搞定了,具体的配色我们放在后面,本人最头疼的就是配色了,美术功底太次了,看来今年暑假要报个幼儿美术班学学了。

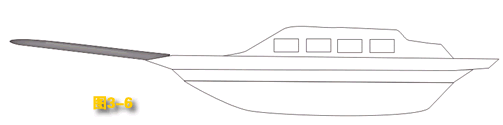
4.接下来就来做前杆,还是要用到 和 和 当然还有 当然还有 了,做出来的图形如图3-4所示, 了,做出来的图形如图3-4所示,

是不是雾气麻黑的,因为我们为了做出立体效果,要用到交互式调和工具,调和了以后效果就好了。
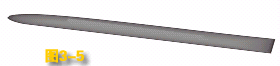
还有选中图形然后用右键单击 图标,设置轮廓为透明,然后单击工具箱中的 图标,设置轮廓为透明,然后单击工具箱中的 图标,画一个细长的矩形,然后在矩形上击两下,旋转矩形使之与上图的图形平行,把矩形的轮廓去掉,填充30%黑,然后单击工具箱的 图标,画一个细长的矩形,然后在矩形上击两下,旋转矩形使之与上图的图形平行,把矩形的轮廓去掉,填充30%黑,然后单击工具箱的 图标进行调和,并在面板中的 图标进行调和,并在面板中的 处设置步长为100,还要进行具体的修改,大家自己看着效果可以就行了,不用太拘束。最后结果如图3-5所示。 处设置步长为100,还要进行具体的修改,大家自己看着效果可以就行了,不用太拘束。最后结果如图3-5所示。

5.接下来做船舱,用到的还是步骤2的工具,大家可以自己发挥,画出自己喜欢的形状就行了,当然还要画几个窗户了,这样效果是不是又好了很多呢?组合一下吧!看看效果图3-6所示。

大家在组合的过程中有很多顺序都不是很规则,大家可以单击鼠标右键,在弹出的菜单中选择顺序,里面有很多的顺序工具,都是很有用的,大家可以自己试一下,很快就能学会了。
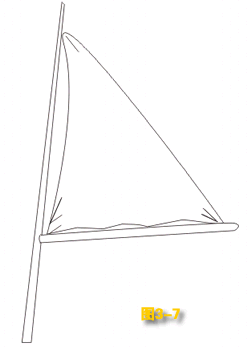
6.开始做帆!重复步骤2绘制一个三角形,并用 进行修改,在帆布的角上用 进行修改,在帆布的角上用 工具画上一些短线, 工具画上一些短线,
这个工具是自然笔工具,有点手绘的效果,画上线以后就感觉有折叠效果了,在用同样的方法画上桅杆,横杆在左面用 工具画上一个垂直的椭圆,并和横杆进行焊接,这个工具在上一节中介绍过,这里就不再详细的说明,不明白的朋友可以察看上节的内容。在不好移动的时候可以先对所做图形进行群组,不过一定要把各图层的顺序设置好,有错误可以用Ctrl+Z返回上一部,具体的效果如图3-7所示。 工具画上一个垂直的椭圆,并和横杆进行焊接,这个工具在上一节中介绍过,这里就不再详细的说明,不明白的朋友可以察看上节的内容。在不好移动的时候可以先对所做图形进行群组,不过一定要把各图层的顺序设置好,有错误可以用Ctrl+Z返回上一部,具体的效果如图3-7所示。

7.选中步骤6中所有的图形,然后按住Ctrl键,按住左键移动鼠标,然后先点一下右键,松开左键就完成了图形的复制,对它进行等比例放缩,然后对横杆的长度和帆布分别进行修改,随个人爱好了,总不能都一样吧,呵呵。船头的那个帆我就不在说明,大家应该知道怎么做的了。然后用 工具画出栏杆,颜色随自己喜欢。这样就完成了整个船的造型,下面开始配色了,因为本人的配色也是很次,大家可以自己琢磨颜色的配法,以下是本人的配色方法,如果自己配好的朋友可以跳过。 工具画出栏杆,颜色随自己喜欢。这样就完成了整个船的造型,下面开始配色了,因为本人的配色也是很次,大家可以自己琢磨颜色的配法,以下是本人的配色方法,如果自己配好的朋友可以跳过。
| 填充位置 |
角度 |
颜色调和 |
方式 |
| 船底 |
270% |
双色 |
冰蓝 到60%黑 |
| 船中 |
90% |
双色 |
冰蓝 到 30%黑 |
| 船上 |
90% |
双色 |
30%黑 到 白 |
| 船舱 |
90% |
双色 |
海军蓝 到 40%黑 |
| 窗户 |
90% |
双色 |
30%黑 到 白 |
| 帆 |
0% |
双色 |
浅蓝绿 到 70%黑 |
| 垂直桅杆 |
0% |
双色 |
40%黑 到 10%黑 |
| 水平桅杆 |
90% |
双色 |
黑 到 白 |
8.船已经做好了,现在开始做背景,用 画出一个矩形作为背景底色,顺序选择最后面,为了其他图形制作的方便,单击鼠标右键对矩形进行锁定,填充颜色,颜色可以自己设置,夜色嘛黑点好。再用 画出一个矩形作为背景底色,顺序选择最后面,为了其他图形制作的方便,单击鼠标右键对矩形进行锁定,填充颜色,颜色可以自己设置,夜色嘛黑点好。再用 画出一个正圆型,然后用交互式透明工具 画出一个正圆型,然后用交互式透明工具 对圆形进行透明处理,让它看上去相月亮,然后在用 对圆形进行透明处理,让它看上去相月亮,然后在用 工具画上星星,效果就好了很多,接下来是水纹,用 工具画上星星,效果就好了很多,接下来是水纹,用 画一大一小的同心椭圆,小的填上蓝色,大的填上白色,用 画一大一小的同心椭圆,小的填上蓝色,大的填上白色,用 工具进行调和,把结果进行垂直挤压变成湖面效果就可以了,这些应该没问题。 工具进行调和,把结果进行垂直挤压变成湖面效果就可以了,这些应该没问题。
9.雾的效果。现在就说到我的小发明了,现在选中船的所有结构,并进行群组,然后在工具箱中单击 图标,进行交互式投影,尽量做的扁一点,调整好后,选择 排列 〉分离阴影群组,这样就把阴影与图形分开了,下面就不用我说了吧,放在一定的位置上,感觉很像夜雾,效果还不错,呵呵!效果如 图标,进行交互式投影,尽量做的扁一点,调整好后,选择 排列 〉分离阴影群组,这样就把阴影与图形分开了,下面就不用我说了吧,放在一定的位置上,感觉很像夜雾,效果还不错,呵呵!效果如
图3-1所示。

这样整体的制作就全部完成了,大家可以欣赏一下自己的劳动成果了,这可是矢量图,导出以后再导进flash也是个不错的场景,呵呵。今天这节课就到此结束,下一节我们再见吧!
|